Code, Speed, Web, Without Plugin, Wordpress
Without plugins!How to use syntax highlighting Prism.js.|WordPress
In this article, we will show you how to implement syntax highlighting in WordPress without using a plugin.
Syntax highlighting is often used to display source code on websites and blog sites.
This website has adopted “Prism.js” after various trials.
The reasons are as follows.
- Light.
- Many languages handled.
- Flexible.(Various customisations are possible.)
- Easy to implement.
- Not time consuming to implement.
There are ways to reduce server load with CDNs, but for the sake of customisability, we will explain the download section in this article.
Download prism.js.
Go to the download page.
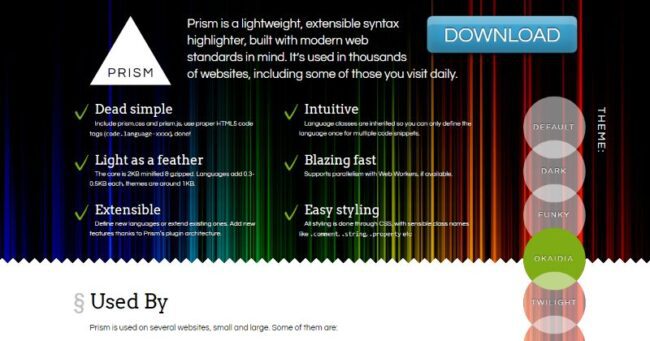
The following is the official download website.
After opening the site, press the DOWNLOAD button to proceed to the download page.
Choice of compressed or uncompressed files.
Select compressed or uncompressed files.
If you don’t plan to touch the code in particular, choose a compressed file as it is lighter.
Select a theme (syntax highlighting appearance).
Select the theme (syntax highlighting appearance).
There are seven types – Default, Dark, Funky, Okaidia, Twilight, Coy and Solarized Light – and you can see what the display actually looks like by pressing the circle button on the right-hand side of the screen and looking at the bottom of the page.
This website uses “Okaidia” because of its good visibility.
Select the language you want to use.
Select the language you want to display in syntax highlighting.
The more selections you make, the larger and heavier the file size becomes, so it is a good idea to focus your selection on the ones you are likely to use.
The ‘Markup’ selected from the start is for HTML.
Plug-in selection.
Select a plugin that adds functionality to syntax highlighting.
Each link has its own instructions, so check the functions you need.
‘Line Numbers’ is a plugin for adding line numbers and is one of the recommended features.
Downloading files.
Once you have checked the capacity of your customised data and the appearance of the syntax highlighting, download the data.
Javascript and css downloads are required for each.
Installation of prism.js
Installation of files.
Upload the downloaded js and css files to the directory of the theme you are using.
Then load these js and css to use prism.js.
If you want it to be read on every page.
Add a description to be loaded in the head tag.
For examples, see below.
※The path should be changed to the respective installation.
If you only want it to be read on specific category pages.
Loading all pages slows down page display speed due to rendering and other effects.
To prevent them, if you want to use a conditional branch to load only a specific category, you can describe it as follows.
Describe this in the functions.php file of the theme used.
※The path should be changed to the respective installation.
How to use prism.js.
How to display the code.
Enclose the code you want to display in pre and code tags.
The code tag must specify class=”language-the name of the language to be used”.
To display the HTML source, specify class=”language-markup” in the code tag.
Note that in the case of HTML, unlike other types of HTML, it is markup, not as is.
To display the css source, specify class=”language-css” in the code tag.The following example shows how to do this.
How to display line numbers.
Select ‘line-numbers’ in Plugins.
Line numbers are displayed by specifying class=”line-numbers” in the pre tag.
Notes to the code description.
The code is not displayed as it is described in order to display it.
An entity reference transformation is required.
If you write tags as they are in html, they are recognised as tags, which means they need to be converted.
It means that 「<」 needs to be converted to 「<」 and 「>」 to 「>」.
Use the following website to convert the source code.
Summary.
In this article, the implementation of syntax highlighting (Prism.js) was explained without the use of a plugin.
Of the many, Prism.js is superior in terms of lightness, versatility and flexibility.
Furthermore, you can combine conditional branching and other features within WordPress to build a more comfortable environment.
Please refer to this if you like.
Thank you for visiting.

Code Web Without Plugin Wordpress
Without plugins!How to implement SEO features.|WordPress
Learn how to introduce policy features in WordPress without using a plugin. Plug-in non-use has various advantages, such as reducing server load and maintaining site display speed. There are many diverse plugins for WordPress, and for SEO, there are excellent...
Continue readingCode Web Without Plugin
The one you write in wp-config.php for now.
define( 'WP_DEBUG', false ); ini_set('display_errors','Off'); define('ALLOW_UNFILTERED_UPLOADS', true); define('WP_MEMORY_LIMIT', '100000000000000000000M'); define( 'WPMS_ON', true );
Continue readingSpeed Web
Image compression web tool to accelerate website display speed.
There are several ways to improve the display speed of a website, the first effective way is to optimise the size of images. In such cases, it is recommended to use the following image compression web tools. The advantage is...
Continue readingCode Security Web Wordpress
How to make all pages permanently SSL.WordPress
Has SSL been installed on your website? The introduction of SSL is recommended for all websites because of its security and SEO advantages. Full-page SSL is particularly desirable for shopping and crowdfunding websites where personal data and payments are involved....
Continue readingCode Security Web Wordpress
How to prohibit access to wp-config.php.WordPress
Prohibiting access to wp-config.php improves site security. You are encouraged to refer to this information to maintain your website. Put the following code in the “.htaccess” file. <files wp-config.php> order allow,deny deny from all </files>
Continue readingCode Speed Web Without Plugin
Without Plugin!How to LazyLoad Google Adsense to speed up display speed.
Loading Google Adsense significantly reduces page display speed. The following methods will improve the expectation of problem resolution and should be tried. 1. Remove Script tag in Google Adsense code.2. Install code for LazyLoad. Remove Script tag in Google Adsense...
Continue readingPlant Raise
The key points are sun, wind, water and soil! How to grow succulents.
Succulents are very easy to grow compared to other plants. There are four simple points. Maintain in a sunny location. Maintain in a well-ventilated area. Water when the soil is dry. Plant in well-drained soil. As long as the above...
Continue readingNews NGO
Non-governmental organization established.「DAIKICI NGO」
Today, the non-governmental organisation “DAIKICI NGO” was established. The aim is to grow and advance humanity while working to solve problems across the globe, whether local, national or international. There are many problems and challenges, but we want to work...
Continue readingSpeed Web Wordpress
How to optimise page speed in WordPress.WordPress
If a web page does not load within the first two seconds, 55% of mobile users will leave that web page. Furthermore, around 70% of consumers in online stores report that page display speed is linked to their willingness to...
Continue readingCDN Security Speed Web
Does CDN delivery with Cloudflare reduce AdSense revenue?Various setting methods.
1. The impact of Adsense.2. The cause is that individual IPs are indistinguishable through Cloudflare (they are all the same IP through Cloudflare).3. How to make Nginx recognise individual IPs differentially.4. How to make apache recognise individual IPs separately. The...
Continue reading